Juragan Coding - Cara Mengganti Backround Jumbotron Bootstrap
yup kali ini juragan coding akan berbagi trik seputar bootstrap lagi,dan kali ini juragan coding akan berbagi tutorial mengenai cara merubah backround jumbotron bootstrap
jika teman-teman menggunakan jumbotron bawaan dari bootstrap tentunya akan sangat bosan dengan background
nah pertama untuk uji coba silahkan teman-teman markup dari jumbotron nya silahkan copas di bawah ini maka hasil nya akan seperti ini
baca juga : 10 cara membuat web disukai pengunjung
<div class="jumbotron">
<div class="container">
<h1>Jumbotron!</h1>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo</p>
</div>
</div>nah maka hasil nya akan seperti ini
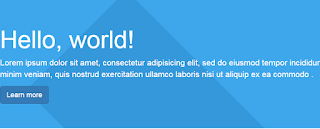
nah sekarang coba buat 1 file css lalu load di html kalian dan isi dari file css nya adalah di bawah ini
.jumbotron {
position: relative;
background: #000 url("jumbotron-bg.png") center center;
width: 100%;
height: 100%;
background-size: cover;
overflow: hidden;
}nah maka hasil nya akan seperti di bawah ini, gimana cantik dan elegan bukan
atau jika teman-teman masih belum paham silahkan lihat video di bawah ini