Cara Membuat Modal PopUp Dengan Bootstrap
 |
juragan coding - sekarang ini bootstrap merupakan jalan pintas bagi developer untuk membuat design web dengan mudah dan responsive,bukan hanya itu bootstrap juga menyediakan komponen javascript seperti slider ,alert,tooltip,tab dll. oh iya saat ini juragan coding sudah ada di youtube jadi buat teman-teman yang terbiasa belajar coding dengan video silahkan subscribe channel juragan coding
nah kali ini juragan coding akan membagikan tutorial cara memasang modal popup di web atau blog teman-teman,,,
baca juga : Cara Membuat Loading Windows 8 Dengan CSS3
Tutorial
sebelum ke tutorial siapkan dahulu bahan nya
setelah itu buat dahulu basic template copy skrip di bawah dan simpan dengan format HTML atau PHP jika teman-teman bekerja di localhost
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Cara Membuat Modal PopUp Dengan Bootstrap</title>
<!-- link css teman-teman -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- start -->
<!-- end -->
<!-- link javascript teman-teman -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Nah setelah itu Copy sintaks ini di antara start dan end
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Coba Di Klik
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Login</h4>
</div>
<div class="modal-body">
<form>
<input type="text" class="form-control" placeholder="Username">
<input type="password" class="form-control" placeholder="Passowrd">
<input type="submit" class="btn btn-primary" value="Login">
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Tutup</button>
<button type="button" class="btn btn-primary">Simpan Perubahan</button>
</div>
</div>
</div>
</div>
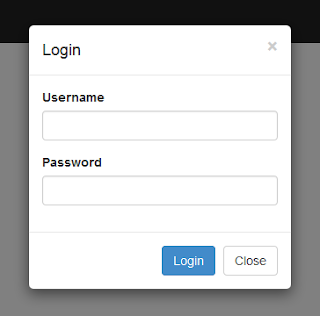
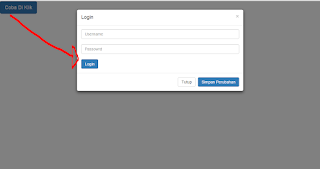
Setelah itu save dan jalankan di web brorser maka hasil nya akan memjadi seperti gambar di bawah ini
Atau Jika teman-temab tidak berhasil dalam tutorial di atas silahkan teman-teman lihat video tutorial yang telah kami buat di bawah ini


1 komentar so far